Font Awesome 4 Menusはホームページ(ブログ上部)のメニューにアイコンを簡単に追加するプラグインです。
Font Awesome 4 Menus
Font Awesome 4 Menusプラグインのインストールから設定までたった1~2分で完了します。アイコン素材を自分で用意する必要もありません。
使い方

インストールして有効化後に、外観⇒メニュー⇒表示オプションで「CSSクラス」をクリック。

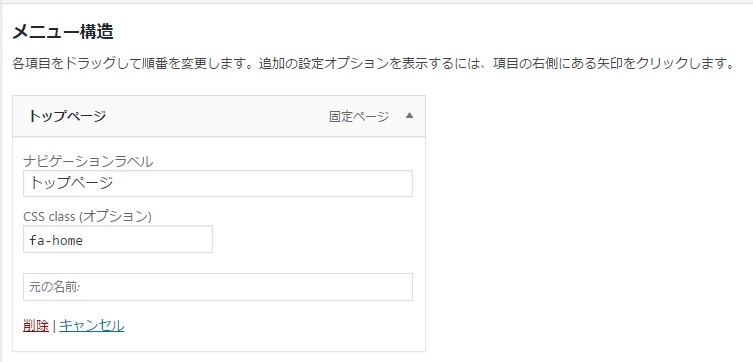
すると「メニュー構造」にCSS クラス(オプション)が追加されます。
CSS classに記述するもの
プラグインの公式ホームページへ行って使いたいアイコンを探します。
「ctrf + f」コマンドで自分のサイトに合ったアイコンを探して上げましょう。
どのサイトでも使えると思われる家のアイコン(トップページなどで使用)は「home」で検索したら出てきます。CSS classは「fa-home」です。



コメント